Cách tạo các quả cầu Gradient đầy màu sắc trong Illustrator
Bạn có thể sử dụng Adobe Illustrator và pha trộn các màu sắc rực rỡ để tạo ra một số hiệu ứng gradient thú vị. Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách sử dụng công cụ Gradient Mesh để tạo ra một quả cầu tròn đầy màu sắc, cũng có thể được sửa đổi thành các hình dạng trừu tượng thú vị với công cụ Warp của Illustrator.

Các loại hiệu ứng gradient rực rỡ này thực sự phổ biến tại thời điểm này và rất phù hợp cho các thiết kế thương hiệu, giao diện ứng dụng hoặc thậm chí là hình nền điện thoại như đã thấy trên iPhone X. Bằng cách sử dụng các màu sắc và lựa chọn ngẫu nhiên khác nhau, bạn có thể tạo ra một quả cầu độc đáo!
Để dễ dàng thực hiện theo hướng dẫn, trước tiên bạn nên tìm hiểu hướng dẫn Gradient Mesh trong Illustrator.

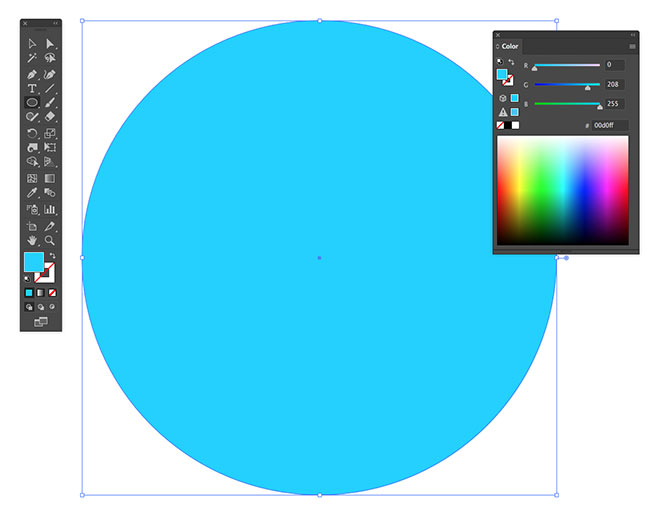
Tạo một tài liệu mới trong Adobe Illustrator ở kích thước tùy ý, nhưng sử dụng chế độ màu RGB để có đầy đủ các màu rực rỡ. Vẽ một hình tròn bằng công cụ Elipse (L), giữ phím Shift khi vẽ để nó tạo ra hình tròn. Xóa các màu của Stroke và để màu Fill tùy ý.

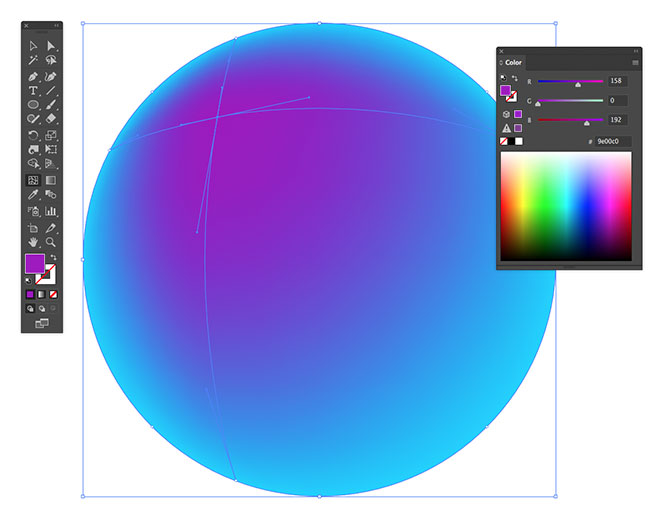
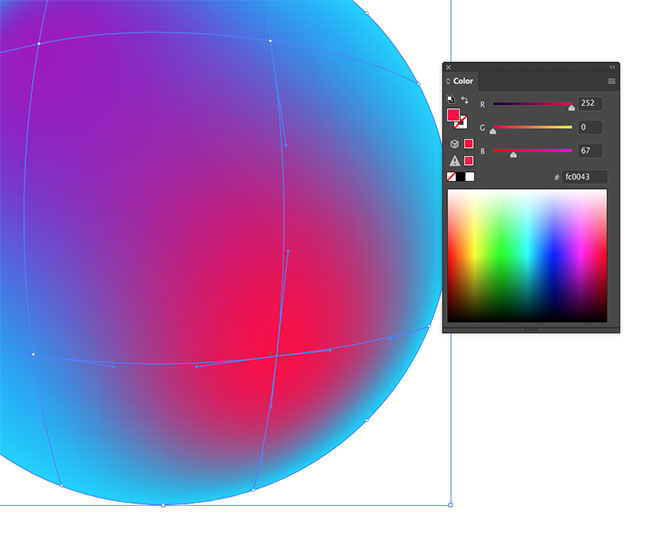
Chọn công cụ Gradient Mesh và nhấp vào đâu đó bên trong vòng tròn. Thay đổi màu fill của các điểm (Anchor) theo ý thích của bạn. Nó có thể gần với màu gốc bạn chọn lúc đầu của hình tròn, hoặc thứ bất kỳ màu nào bạn thích.

Thêm một điểm lưới gradient khác trong một số không gian trống và chọn màu khác. Lưới sẽ dần dần pha trộn các màu để tạo ra sự chuyển tiếp trơn tru giữa các màu sắc.

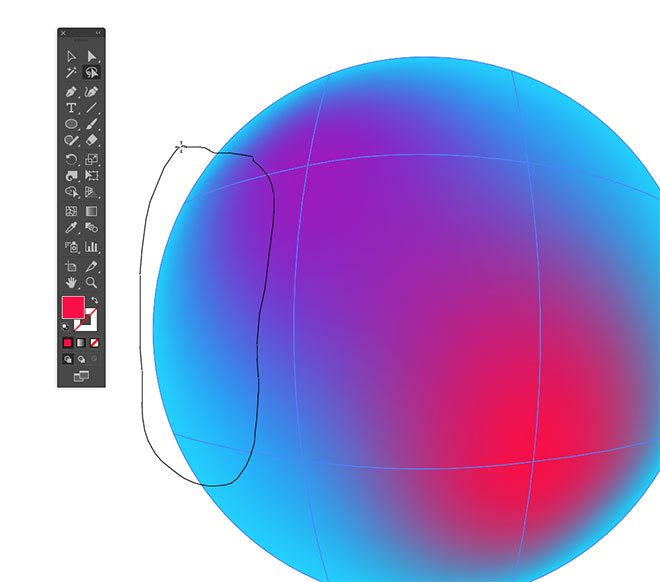
Thêm điểm lưới cũng tạo thêm điểm xung quanh mép của hình. Sử dụng công cụ Lasso (Q) để chọn một vài điểm Anchor bằng cách vẽ một vùng chọn xung quanh chúng.

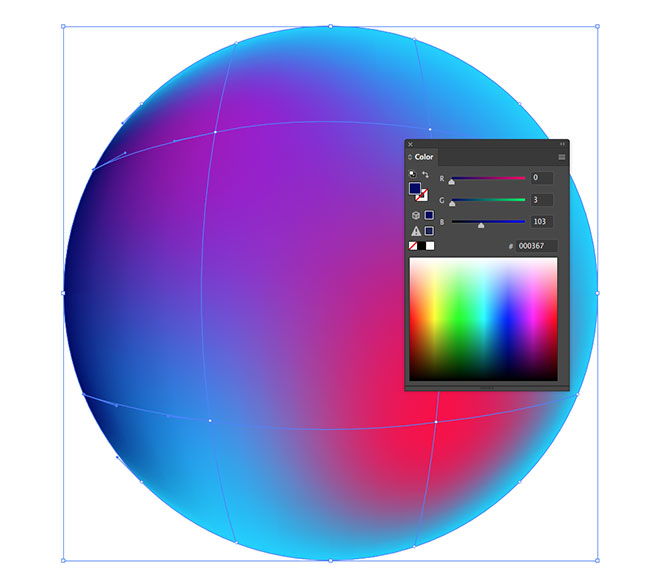
Thay đổi màu fill bằng cách di chuyển các thanh trượt trong bảng Color hoặc nhấp đúp vào Fill trong thanh thanh công cụ để mở bộ chọn màu.

Tiếp tục chọn điểm bằng công cụ Lasso để thêm nhiều màu sắc hơn.

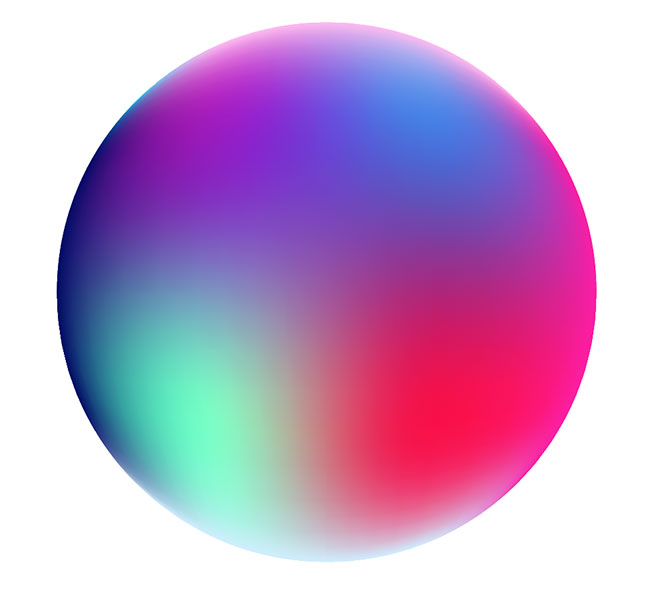
Chỉ chọn các điểm ở phần góc và chọn màu fill sáng hơn có thể giúp tạo ra hiệu ứng phát sáng. Bây giờ, vòng tròn phải được lấp đầy với nhiều gradient màu chuyển tiếp trơn tru.

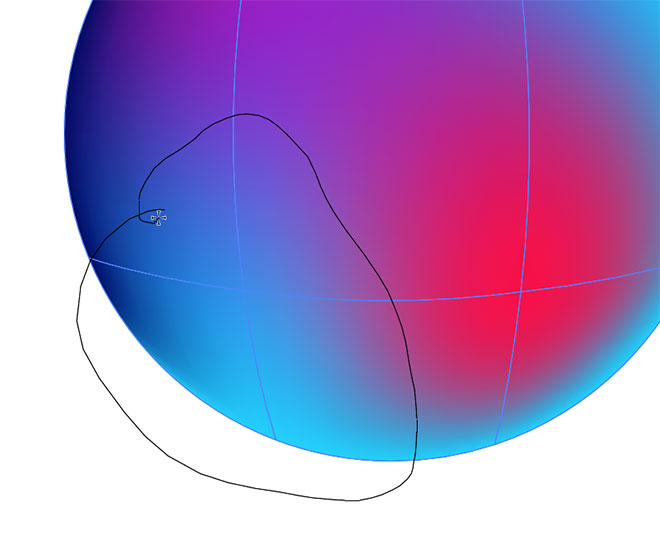
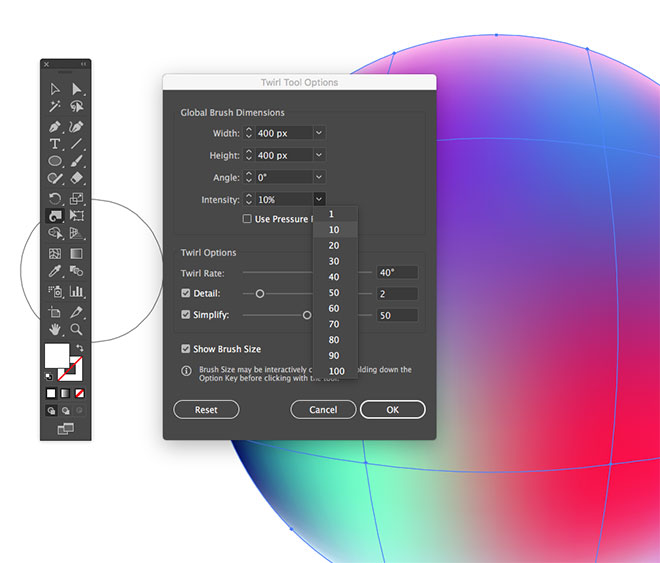
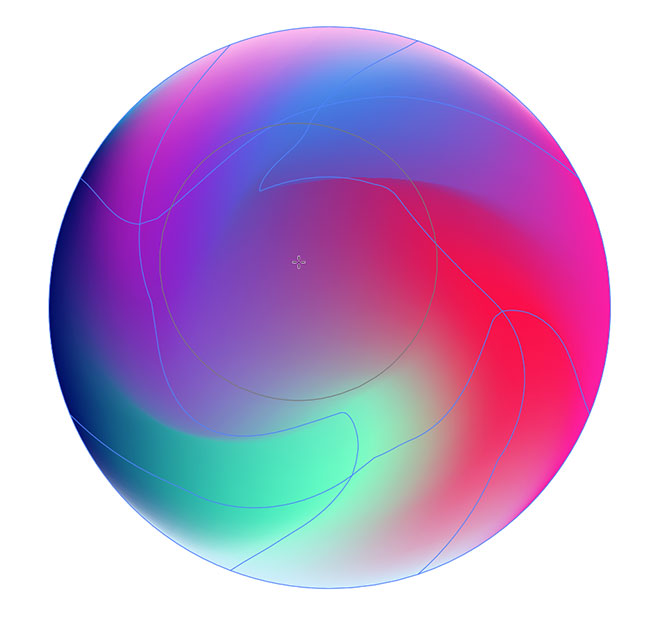
Để trộn nhiều màu hơn nữa, chọn công cụ Twirl từ bên dưới nhóm của công cụ Warp trên thanh công cụ. Nhấp đúp chuột vào công cụ để chỉnh sửa cài đặt của nó. Thay đổi kích thước để khớp với kích thước của vòng tròn, sau đó giảm Intensity xuống 10%.

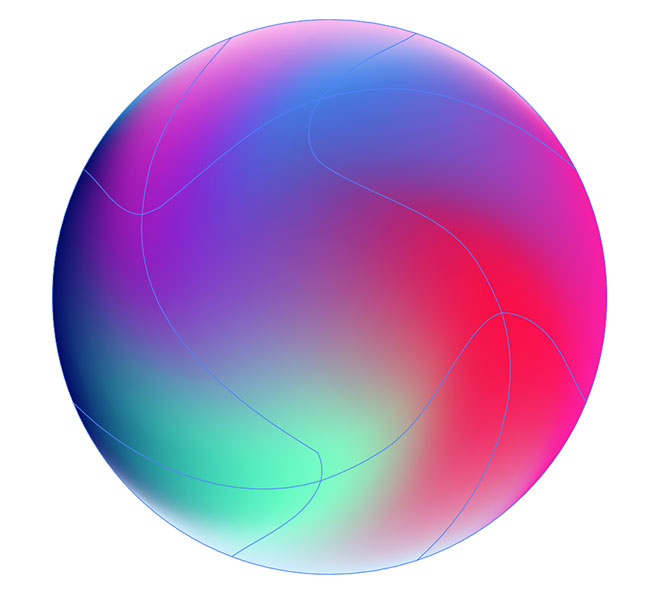
Cẩn thận bấm vào giữa vòng tròn để bắt đầu. Thực hiện các điều chỉnh nhỏ để tránh làm biến dạng đường path quá nhiều.

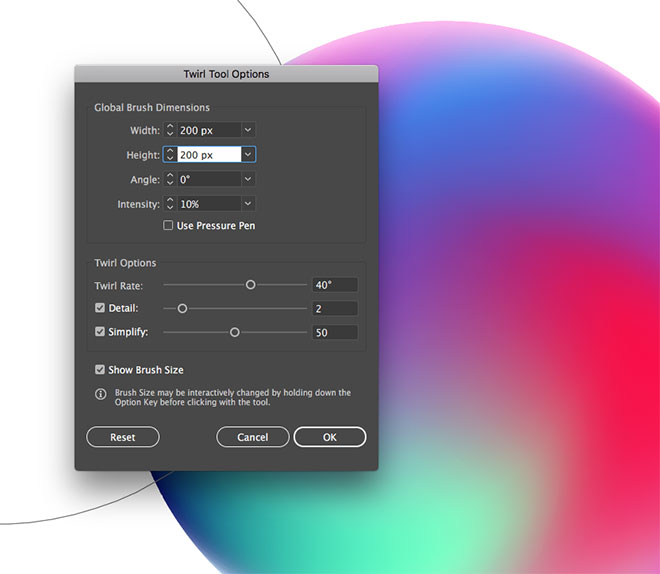
Nhấp đúp chuột vào công cụ Twirl một lần nữa để chỉnh sửa cài đặt của nó và giảm kích thước xuống khoảng 200px.

Sử dụng kích thước nhỏ để trộn các màu trong các khu vực cụ thể, một lần nữa thực hiện các điều chỉnh nhỏ với mỗi lần nhấp.

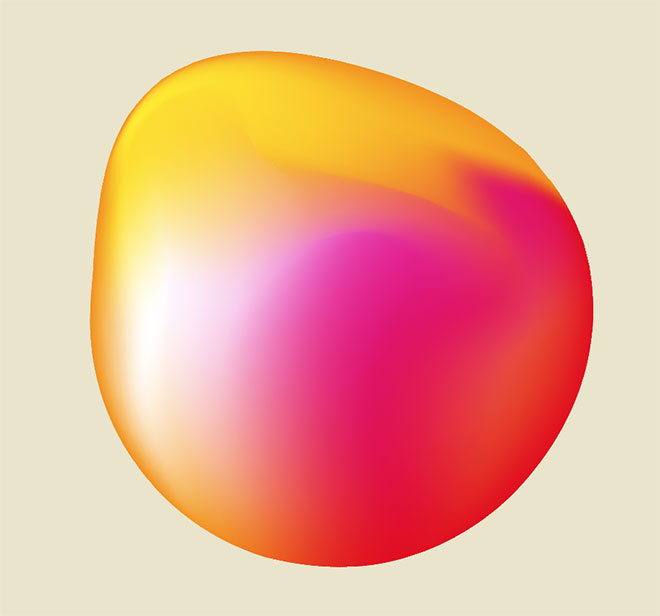
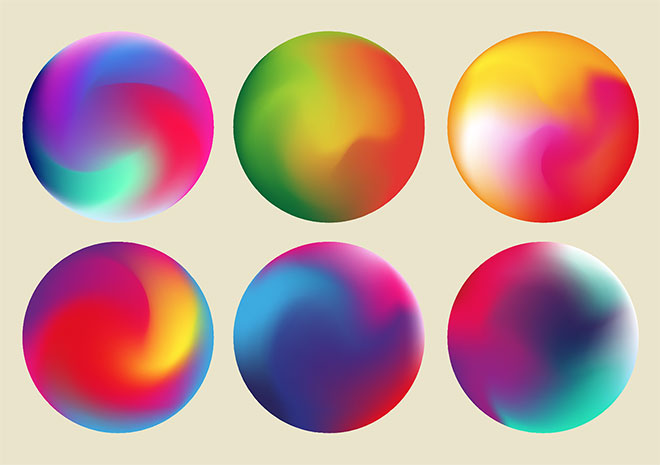
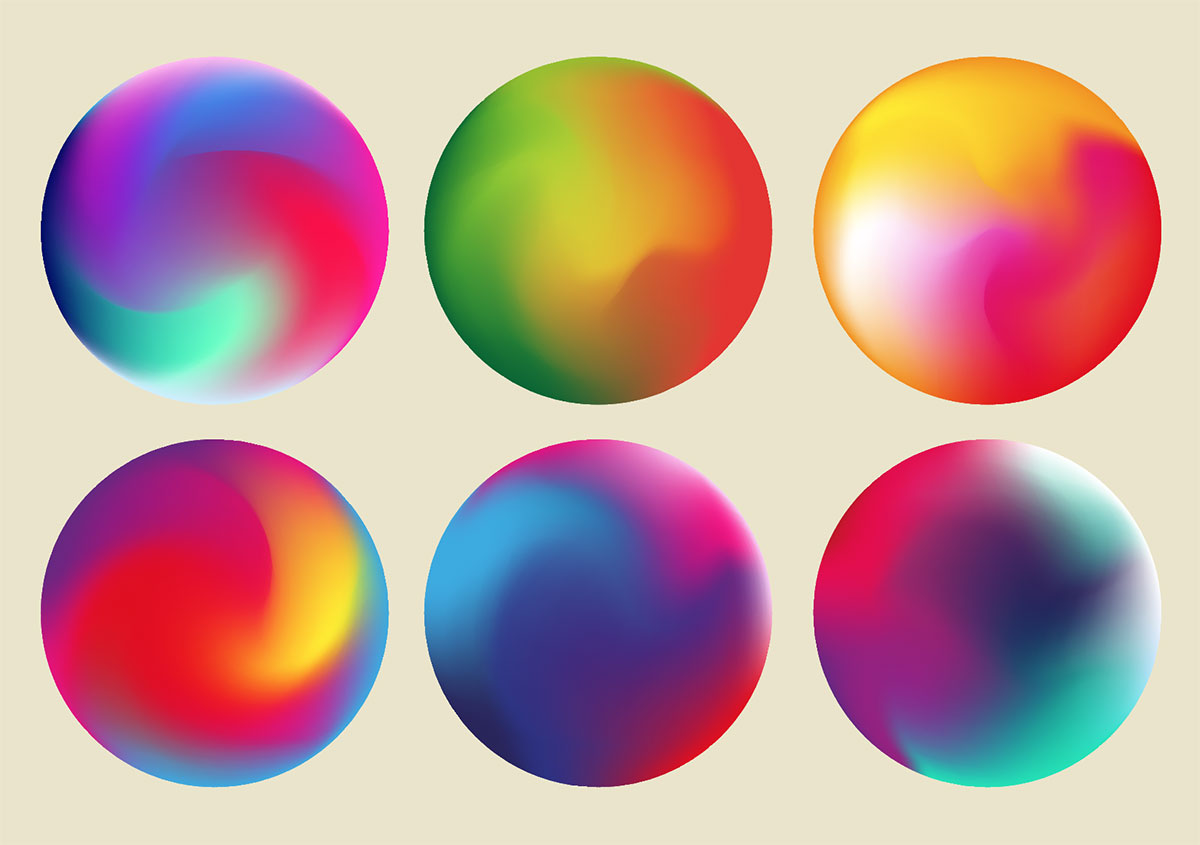
Quả cầu gradient hoàn thành trông tuyệt vời với sự pha trộn của các màu sắc. Thực hiện theo quy trình một lần nữa để thử nghiệm các lựa chọn màu khác nhau để tạo ra một bộ sưu tập các vòng tròn gradient.

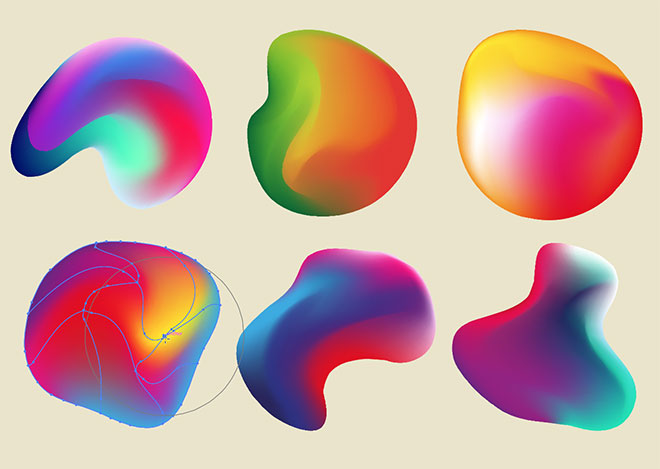
Các vòng tròn rất tuyệt, nhưng chúng ta có thể đưa hướng dẫn này tiến thêm một bước bằng cách chuyển đổi tác phẩm thành các hình dạng trừu tượng. Chọn công cụ Warp từ thanh công cụ và nhấp và kéo để làm biến dạng hình dạng.